Default Headers and Footers
GreenArrow Studio does not add any headers or footers to your emails by default, but it does have the option for you to add them globally (on the System level) or custom for each Organization. This feature is most commonly used to insert the content that is universal for all emails, like your mailing address and unsubscribe links.
Since this content gets added to every email by default, be sure to set this up and test it at a time when campaigns or autoresponders are not going out.
You can set up default headers (inserted at the top) and footers (inserted at the bottom of your emails) that get added to all of your emails by going to Studio’s Admin section and editing either the System or Organization’s configuration where you want to add these.
The configuration is identical in both places, so this document applies to both configurations. The one you edit depends on which emails you want to receive these headers and footers.
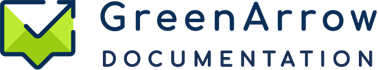
Here is the configuration:

The text headers and footers get inserted only on Text contents you create, and the HTML headers and footers only get inserted into HTML contents.
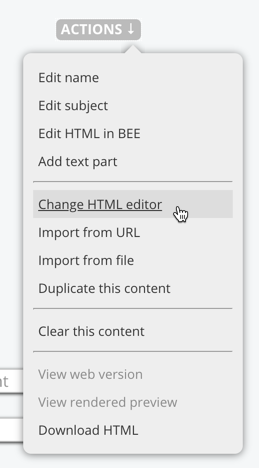
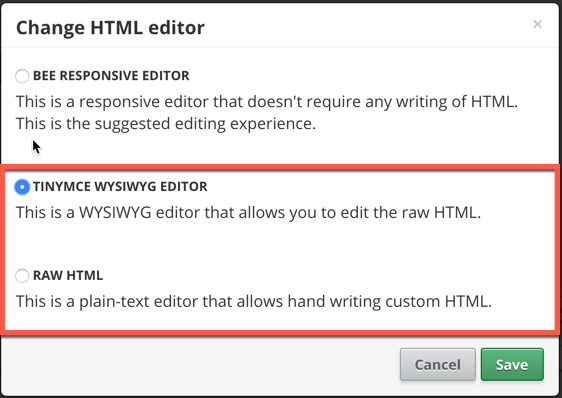
HTML headers and footers can be written using HTML code to add your own look and feel to the footer. If you’re not sure about writing the HTML code without an editor, you may find it useful to build the footer in a campaign WYSIWYG editor or Raw HTML editor, and then copy the HTML out and paste it into the header or footer. To use the Raw HTML editor or WYSIWYG editor, you need to click on the Change HTML Editor link in the Actions dropdown menu.

From there, select either TinyMCE WYSIWYG Editor or Raw HTML.

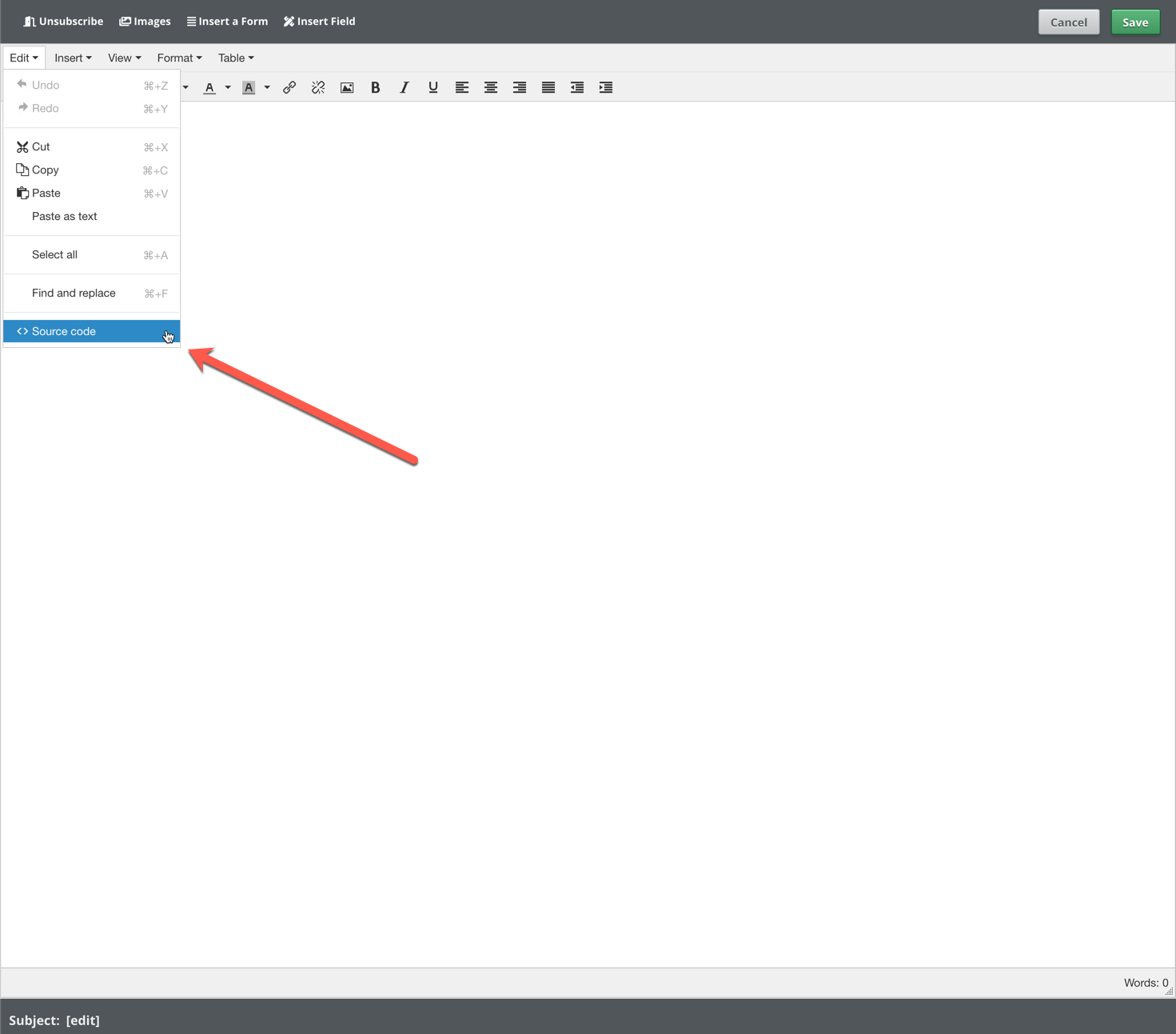
If you are using the TinyMCE editor, you need to click on Source Code in the Edit dropdown menu to view the HTML.